【CSS】flexとcalcで、可変に対応した並列配置が簡単に作れる!
皆さん「display: flex;」使ってますか?
私は多用してます。
単純に横並びレイアウトの時に凄く便利ですよね。
しかも「flex」は、「calc」と非常に相性が良いんです。
というわけで本日は、「flexで横並びさせた後、子要素の幅をcalc指定すると凄く便利」という話をします。
当記事はこんな方にオススメ
・html/css初学者
・flex-boxを理解したて
・calcについて、ある程度知っている
flexとcalcの便利な合わせ技
どう便利なのか、早速使っていきます。
▼html
<div class="hoge-box">
<div class="item">
子要素
</div>
<div class="item">
子要素
</div>
<div class="item">
子要素
</div>
</div>
▼css
.hoge-box {
display: flex;
}
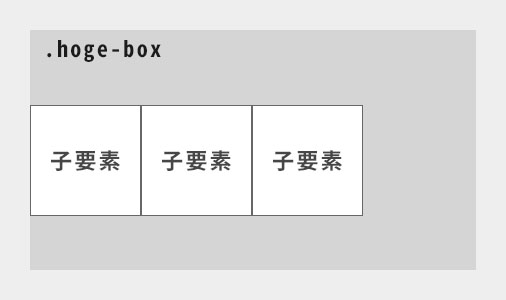
とりあえずこうすることで要素が横並びになります。

まだ子要素の背景やら何やらは指定していないので、実際には上記画像のようには整わないと思います。あくまでイメージとして捉えてください。
では次にする事は「間隔を良い感じに調整する」ですね。

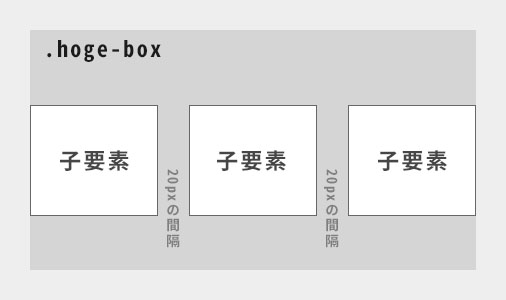
▲子要素同士のmarginを20pxで揃える
上記のレイアウトを実現するには、子要素に対して以下のスタイルを与えます。
▼css
.hoge-box .item {
width: calc(33.33% - 13px);
margin-right: 20px; /* nthで、3番目だけキャンセルさせる必要あり */
}
たったこれだけ。
しかもこの指定方法は「可変に強い」というメリットもあります。
例えばウィンドウサイズを極端に縮めた場合、以下のようになります。

▲ウィンドウサイズを縮めた場合
常に「間隔を均等に20pxずつ空けた状態で、コンテンツ幅が可変」します。
さすがにスマホサイズにまで縮んだ場合は1列にする等の対処が必要ですが、タブレット ~ PC間のウィンドウサイズであれば、calc指定一発でだいたい上手く行きます。
計算方法
上記の例では「width: calc(33.33% – 13px);」という数値を使いました。
この数値についても一応説明しておきます。
まず「33.33%」は、単純に3分割した値です。
例えば4列なら「25%」になります。
そして次の「13px」は、間のmarginです。
今回は、「20pxのmargin」が「2か所」挿入されることになります。
つまり「40px」です。
そしてその40pxを、均等に子要素3つ分に割り振らないといけません。
今回のケースでは「40 / 3」という式となり、答えは「13.333」になります(小数点は捨てる)。
その結果、導き出された横幅が「width: calc(33.33% – 13px);」というわけですね。
だからもし4列で間のmarginが20pxなら、「width: calc(25% – 15px);」となります。(ピッタリ割り切れるので、こちらの方が望ましい)
まとめ
以上、「flexとcalcの便利な合わせ技」についての紹介でした。
正直、「ほとんどの場合で数値が割り切れない」という気持ち悪さが残りますが、だいたいのブラウザで1pxのズレも無く表示されるので、個人的に多用しています。
特に「メディアクエリー無しで可変をいい感じに調整してくれる」というのがミソですね。
本当に便利なので、是非是非ご活用ください。
ホームページ制作や運営に関するお悩みや制作依頼
何でもお気軽にご相談ください
セールスのご連絡に関しまして


