【CSS】“段組み”レイアウトを実現する「columen-count」
先日、「オシャレだなー」と思うサイトを色々と見ていたら、「雑誌で良く見る“段組みレイアウト”」を実装しているサイトを見かけまして、「これってCSSで再現できるのか!」とビックリしました。
そして調べたら「column-count」というプロパティで簡単に出来ることが分かったので、アウトプットも兼ねて、手順を紹介します。
ちなみにIE11対応です。
当記事はこんな方にオススメ
・文字数が多く単調なコンテンツを良い感じにしたい(デザイナー)
・雑誌でしか見たことの無い「段組みレイアウト」でカンプが上がってきた(コーダー)
CSS「column-count」で段組み可能!
まずはコピペ用のソースです▼
幅が狭くて見づらいと思うので、以下で実演します。(それでもSPだと見辛いです)
▼3カラム
▼5カラム
これらは「flex-box」とか「float」で横並びにしてるわけではありません。
「column-count」というCSSプロパティを使うことで、一つのボックス内の文章が、雑誌でよく見る「段組み」に切り替わります。
しかもIE11完全対応!
Edgeにも対応しています!
必要なCSSは以下。
.sentence {
column-count: 3; /* カラム数を指定 */
column-gap: 20px; /* カラム間の間隔を指定 */
}
たったの2行。
めちゃくちゃ簡単です。
単調な印象がグッと変わる
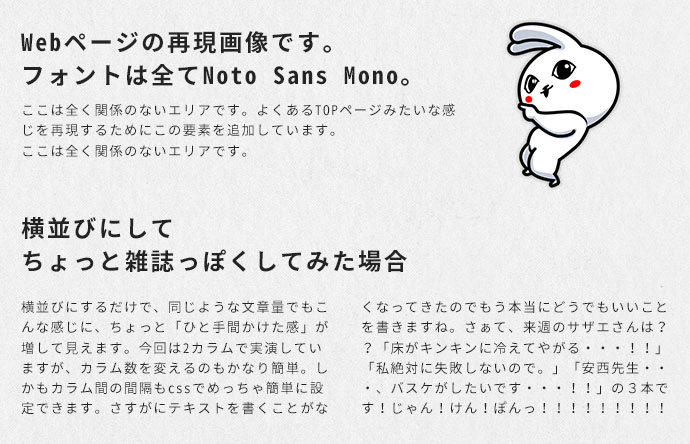
文章が長いコンテンツを「1行パターン」と「2行パターン」で再現してみました。
それぞれ見比べてみてください。
▼1行パターン

▼2行パターン

微かな変化ですが、単調な「ブログ記事」のような印象が無くなり、「ブランディングページの1セクション」みたいな印象が増したように思います。
まとめ:どちらかというと「webデザイナー」向け
「段組みレイアウト」は、グラフィックデザイナーの方ならば馴染みがあると思います。
しかし「Webで出来ない」または「Webに適さない」という考えがあるせいか、今まで、「段組み」を応用したデザインカンプが上がってきたことがありません。
でも実はめっちゃ簡単に出来るんです。
「文章が長くてなんか単調になった」
と感じたら、是非実践してみましょう。
ホームページ制作や運営に関するお悩みや制作依頼
何でもお気軽にご相談ください
セールスのご連絡に関しまして


